How to Download from TORRENT Website ?
All of you are well known about torrent website.
From these website we download Movies,Games,TV Shows,Softwares, Videos,Music and many other things.
I am from INDIA.In India most of users download mainly Movies and Videos.So today I am going to show you how to download a file from these torrents sites.Like-
- www.torrentz.com
- www.extratorrent.com
- www.kickass.to
- etc etc
So what is torrent ?
Wikipedia says thatA torrent file is a computer file that contains metadata about files and folders to be distributed, and usually also a list of the network locations of trackers, which are computers that help participants in the system find each other and form efficient distribution groups called swarms. A torrent file does not contain the content to be distributed; it only contains information about those files, such as their names, sizes, folder structure, and cryptographic hash values for verifying file integrity. Depending on context, a torrent may be the torrent file or the referenced content.
Torrent files are normally named with the extension .torrent, as in MyFile.torrent.
Typically, Internet access is asymmetrical, supporting greater download speeds than upload speeds, limiting the bandwidth of each download, and sometimes enforcing bandwidth caps and periods where systems are not accessible. This creates inefficiency when many people want to obtain the same set of files from a single source; the source must always be online and must have massive outbound bandwidth. The BitTorrent protocol addresses this by decentralizing the distribution, leveraging the ability of people to network "peer-to-peer", among themselves.Source : Wikipedia-torrent
Each file to be distributed is divided into small information chunks called pieces. Downloading peers achieve rapid download speeds by requesting multiple pieces from different computers in the swarm. Once obtained, these pieces are usually immediately made available for download by others in the swarm. In this way, the burden on the network is spread among the downloaders, rather than concentrating at a central distribution hub or cluster. As long as all the pieces are available, peers (downloaders and uploaders) can come and go; no one peer needs to have all the chunks, or to even stay connected to the swarm in order for distribution to continue among the other peers.
A small torrent file is created to represent a file or folder to be shared. The torrent file acts as the key to initiating downloading of the actual content. Someone interested in receiving the shared file or folder first obtains the corresponding torrent file, either by directly downloading it, or by using a magnet link. The user then opens that file in a BitTorrent client, which automates the rest of the process. In order to learn the Internet locations of peers which may be sharing pieces, the client connects to the trackers named in the torrent file, and/or achieves a similar result through the use of distributed hash tables. Then the client connects directly to the peers in order to request pieces and otherwise participate in a swarm. The client may also report progress to trackers, to help the tracker with its peer recommendations.
When the client has all the pieces, it assembles them into a usable form. It may also continue sharing the pieces, elevating its status to that of seeder rather than ordinary peer.
What you need to download from these website ?
- High-Speed Internet
- A torrent client (I suggest μTorrent )
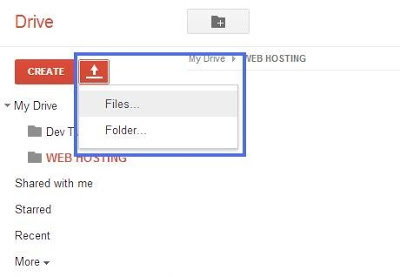
Download μTorrent from this link (for Windows users):
Okey.You have High speed internet and you have downloaded μTorrent.Just install it in your PC.
....
..
Installing done.
Now open a torrent website.Like-
It will looks like :
There are main THREE thins to notice in this website.
- Search Box
- Links with " S " & " L " ( Seed and Leech)
*******************************************************************************
Searching a Movie:
Now, Just enter a movie name in search box ( Like : Rio 2011; Rio- Movie name, 2011- Initial release year )
See the result like :
Choosing a link from where you will download:
- Choose a link which " S " & " L " are more than 1000,each.Because a link containing more seed and leech is faster in downloading speed than any other link.In extratorrent.com "S"&"L" should be minimum 1000.See the example:
- These marked link are usually faster in downloading speed than any other link.
- There will be the movie in different size(Located on the left side of " S"& " L".Choose a size in which you are comfortable.It may be in GB or MB.But notice the "S"&"L".
Main downloading process:
- So u have chosen a link. Just click on it.
A new page will appear.
- In that page you will find the full description of that torrent file.(See above animation).Under the description box you will find movie's description,Screenshots of the movie,User comments and many more.
One more step to download the movie.
- In that page you will find a box named " Download torrent: "
- Just click on the link as shown in the below animation :
A torrent file will download in your computer.Just open it.Then μTorrent will open automatically.Just click "Ok".Download will start automatically.
Now you can see the download speed,ETA etc.You can pause/resume,Stop your download.
So start downloading... Enjoy. \m/
- There is an another good torrent site - www.kickass.to
- Main facility of this website is if "S'&"L" is less than 1000,it will not effect on downloading speed.If downloading speed is very slow then try another link.
- Download procedure is same.