How to host Javascript or CSS in Blogspot using Google Drive
 Hello guys, you all know that for a webmaster JavaScript and CSS are the most important things to develop a website.
Hello guys, you all know that for a webmaster JavaScript and CSS are the most important things to develop a website.- To define the style information <style> tag is used in an HTML document. CSS coding is put between two <style></style> tags. It describes that how an HTML document should render in a Web Browser.
- <script>tag is used to define scripts like JavaScript. This tag contains Scripting statements or an external file/document through "src" attribute.
Generally these consist of very long code. And multiple Script slows down the page loading rate and also decrease the rate of SEO. So a webmaster prefers to add their whole stylesheet/script in one file which they can upload in a website and after that they can apply these very easily.
In Blogspot you can use JavaScript and CSS whatever you want. But blogspot does not let us to host Javascript and CSS file. We can add raw code. So most of us added Javascript and CSS directly into blogger template. But the template editor editor is very small in size. So our faces many problems while editing a template.
Although Blogspot has few limitations that stop you from hosting a Javascript or CSS file. So you have to upload these to a third party website. But also on those website sometimes you faces problem like-those website loading speed is not good, not enough bandwidth, sometime you have to pay for hosting above all security.
Luckily Google Drive solves these problems. Using Google Drive we can easily host anything as well as Javascript or CSS or HTML file for free. And you can use these files directly to your website.
Today I will show you How to host JavaScript or CSS in Blogspot using Google Drive .
Today I will show you How to host JavaScript or CSS in Blogspot using Google Drive .
Why you should let Google Drive to host files for you ?
- Lots of Space: Google drive lets you 15 GB space for hosting to a regular account. It is sufficient to host a large number of Javascript/CSS files. However you can upgrade your account. If you do not want to upgrade just use this service through another an account and you will get another 15GB space. There is no limitation to create multiple accounts in Google. So Cheers guys you can put your whole computer in Google Drive. LOL :-D.
- Reliable as well as Dependable : With unlimited bandwidth Google Drive provides you to host anything as you like with full freedom. There is no limitation or any kind of condition.
- Better security : Google has always proven that they are the best in security all companies. Google Drive is one of their services with unlimited bandwidth. Moreover to serve maximum security Google Drive usages HTTPS encryption to keep your document safe.
- Automatic Backup : Google Drive creates a backup (new revision) of your file whenever you make changes to a file. Google tracks your changes all time. So you can revise the file and restore that version.
- Sharing Option : You can share a file to anyone or you can make it private. You can select the option for others to comment, share, view or edit your stuff.
- Free Free Free : Completely Free : You can use all these features for FREE. No charges apply.
How to host a JavaScript or CSS in Blogspot with Google Drive ?
There are several third-party Apps that let you to host your Javascript or CSS like Google Code, Google apps, Google Appbot. But the procedure to host files is more complex than Google Drive. Hosing at Google Drive is very easy and no need to worry about the bandwidth.
Step 1 : ( Creating .js/. css file from your template )
To host JavaScript/CSS you need to make .js/.css file from your template. To make these file you need Notepad.


 Step 3 : (Uploading the file to the Folder)
Step 3 : (Uploading the file to the Folder)
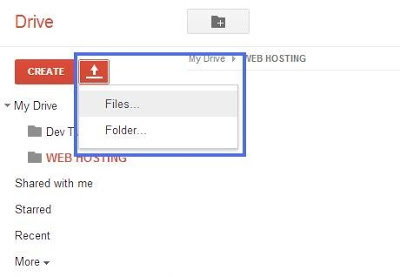
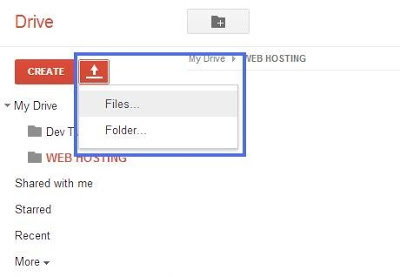
Now double click on the newly created folder. Then click on the Upload icon on the left side of the window beside the CREATE button. And a drop down list will appear and then select Files.

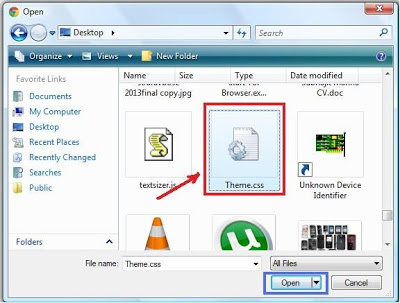
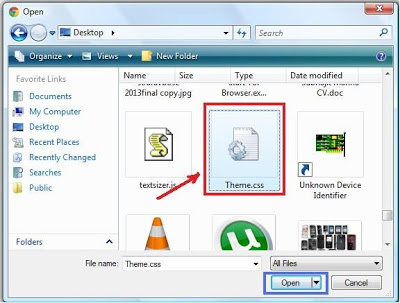
Then select the files and Click Open.
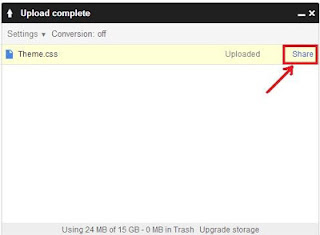
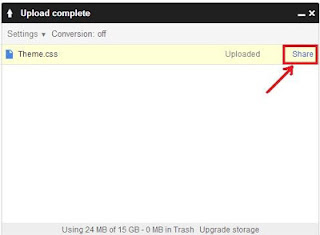
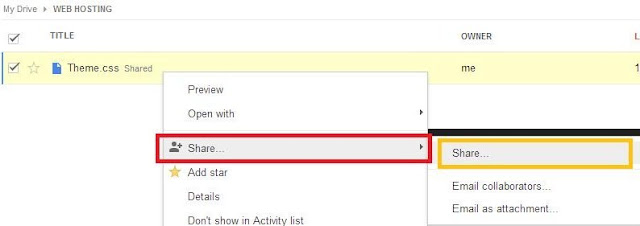
 Then a small uploading window will appear on the right side. After uploading complete click on " Share " . See example:
Then a small uploading window will appear on the right side. After uploading complete click on " Share " . See example:

 Step 4 : (Get the proper Hosting Link )
Step 4 : (Get the proper Hosting Link )
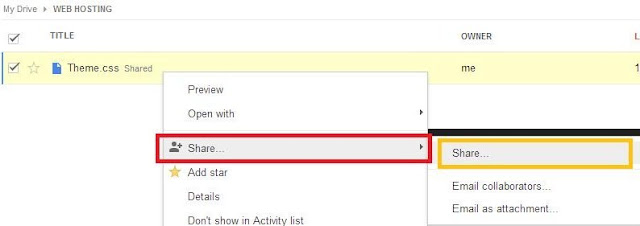
And the second last step is to prepare the proper hosting link of the .css file. So right click on the file which you uploaded few moments ago and select share.
 After that copy the URL under " Link to share "
After that copy the URL under " Link to share "
 The copied URL would somewhat look like :
The copied URL would somewhat look like :
https://docs.google.com/file/d/0BwJHRoWkN1kONThfZTJ5eDUyRzQ/edit?usp=sharing

Step 5 : (Adding the hosted .css into Blogger )
First of all : Go to blogger.com » Your blog » Template » Edit HTML » And search for <b:skin><![CDATA[/*
and copy the code till ]]></b:skin>

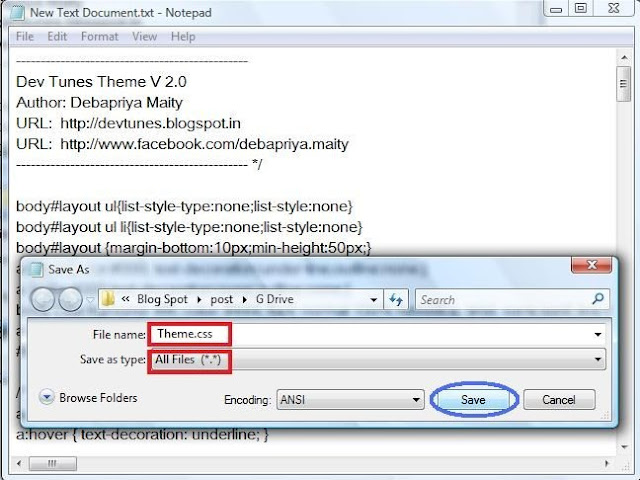
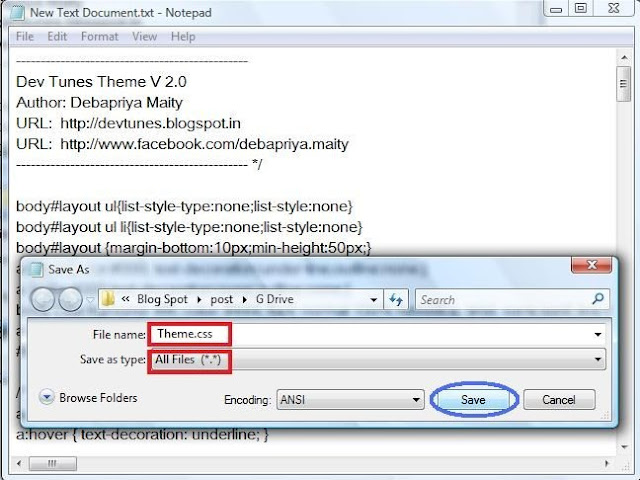
Then paste it in Notepad. And also remove it from the template. After pasting it in Notepad save it [ name.css ]
The extension should be in .css so that a web browser can understand it as a StyleSheet. See an example:

Step 2 : (Creating a Folder in Google Drive )
Now you have to upload the file to Google Drive.
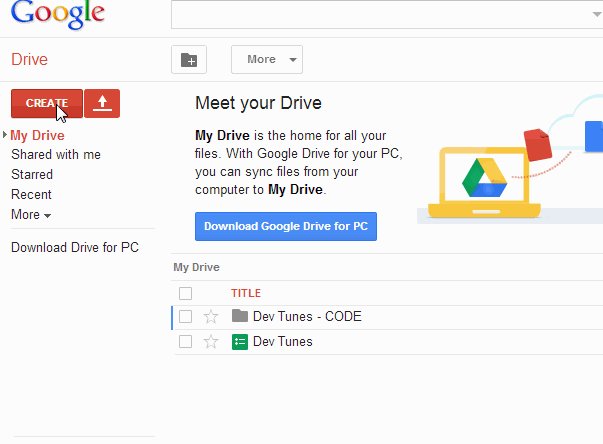
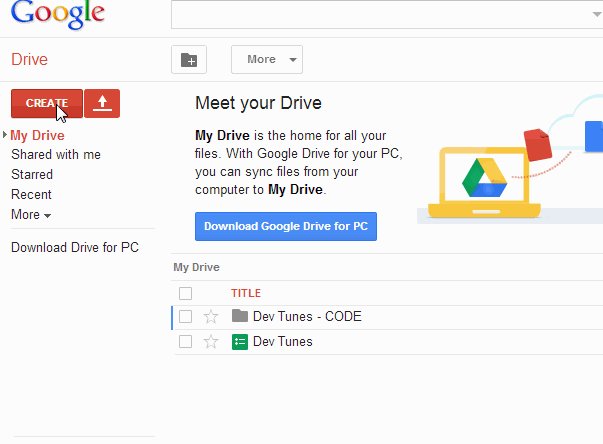
First go to Google Drive and Log in with your Gmail account.
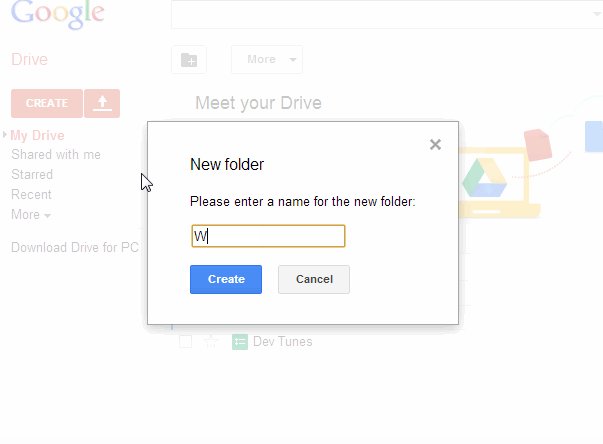
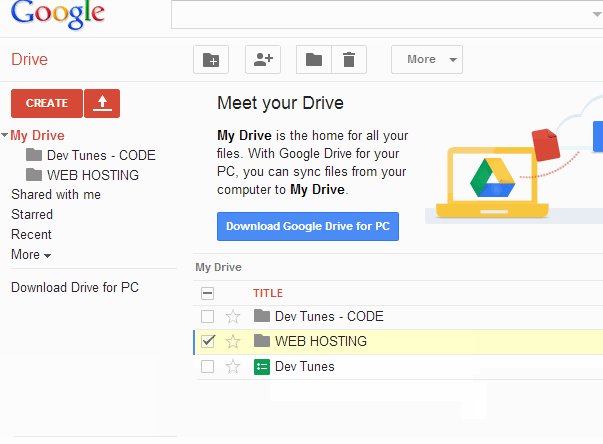
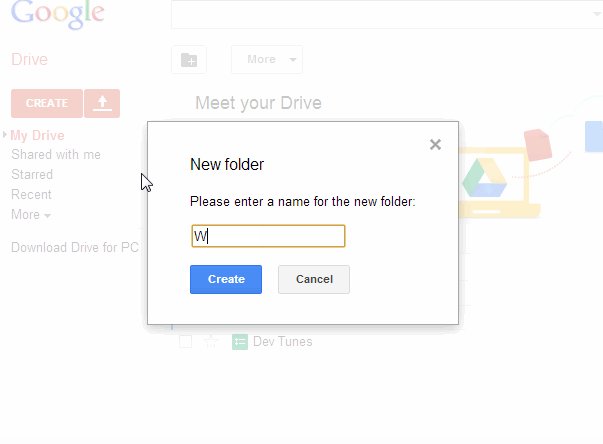
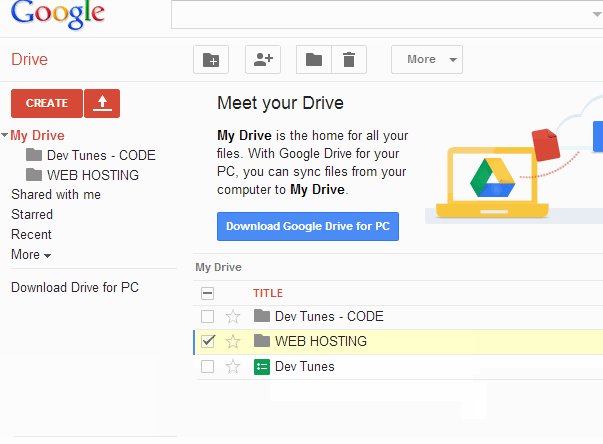
Now you have to create a New Folder where you can store your files. So click on CREATE then click on Folder in the drop down list. Now name the new folder whatever you want. Now Click on Create. For example see the below image :

Now double click on the newly created folder. Then click on the Upload icon on the left side of the window beside the CREATE button. And a drop down list will appear and then select Files.

Then select the files and Click Open.


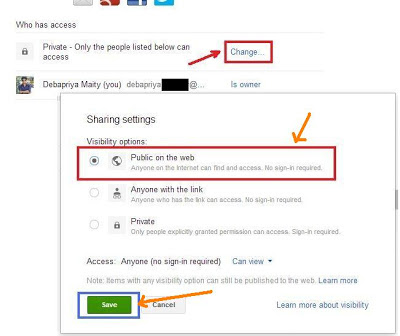
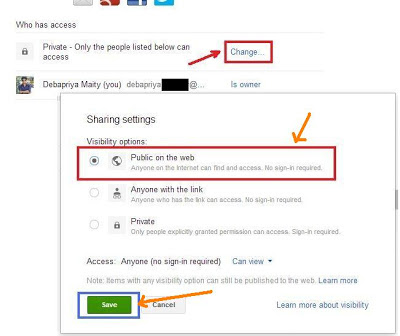
Then a new window will appear. And then click on " Change "(Who has access). An another window will open
After that select " Public on the web ". Then click "Save". Then click " Done ".
For example see the below image :
For example see the below image :

And the second last step is to prepare the proper hosting link of the .css file. So right click on the file which you uploaded few moments ago and select share.


https://docs.google.com/file/d/0BwJHRoWkN1kONThfZTJ5eDUyRzQ/edit?usp=sharing
Replace the link https://googledrive.com/host/[File id]

Remember: Your file id should be same before and after the change.
Example:
Google doc link:
https://docs.google.com/file/d/0BwJHRoWkN1kONThfZTJ5eDUyRzQ/edit?usp=sharing
Google Drive Host link:
https://googledrive.com/host/0BwJHRoWkN1kONThfZTJ5eDUyRzQ/
Step 5 : (Adding the hosted .css into Blogger )
After preparing the hosting code now the time to add the link to blogger template. Go to blogger.com » Your Blog » Template » Edit HTML » And put the code before <head> tag as below the structure.
<link href="https://googledrive.com/host/your-file-code" rel="stylesheet"></link>
<link href="https://googledrive.com/host/your-file-code" rel="stylesheet"></link>
Do not forget to remove the CSS code as I told in Step 1.
In the same process you can host a Java script. Then the coded structure will look like :
<script src="https://googledrive.com/host/0BwJHRoWkN1kOOE41LWlUMXhTcGs" type="text/javascript"></script>
In the same process you can host a Java script. Then the coded structure will look like :
<script src="https://googledrive.com/host/0BwJHRoWkN1kOOE41LWlUMXhTcGs" type="text/javascript"></script>

















